大家一定常常會看到像是這樣類型的版型,左邊是 menu 的選單,而右邊則是每一則網頁內容,而當我們縮放瀏覽器時,左邊的選單區塊不會有任何變動,縮放的是右邊的網頁內容。
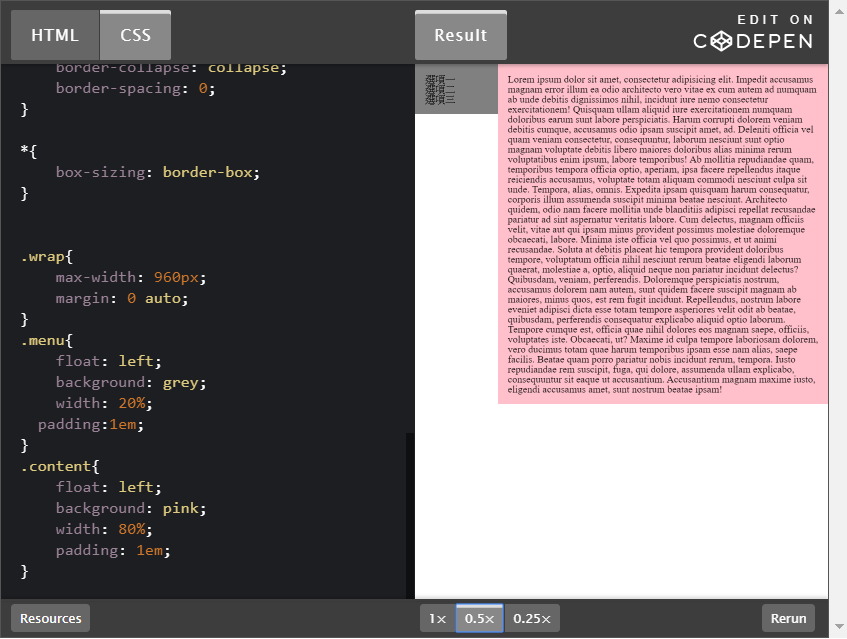
今天我們先按照之前的方式,來將max-width及百分比(%)單位來排一個版型吧,請看 codepen。
HTML 的部分很單純,就是將一個.menu及.content的<div>包在.wrap裡面,然後在.menu內放進一組<ul>內有三個<li>,在.content內放進一個<p>。
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8">
<title>Document</title>
<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel=”stylesheet” href=”all.css”>
</head>
<body>
<div class=”wrap”>
<div class=”menu”>
<ul>
<li>選項一</li>
<li>選項二</li>
<li>選項三</li>
</ul>
</div>
<div class=”content”>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Impedit accusamus magnam error illum ea odio architecto vero vitae ex cum autem ad numquam ab unde debitis dignissimos nihil, incidunt iure nemo consectetur exercitationem! Quisquam ullam aliquid iure exercitationem numquam doloribus earum sunt labore perspiciatis. Harum corrupti dolorem veniam debitis cumque, accusamus odio ipsam suscipit amet, ad. Deleniti officia vel quam veniam consectetur, consequuntur, laborum nesciunt sunt optio magnam voluptate debitis libero maiores doloribus alias minima rerum voluptatibus enim ipsum, labore temporibus! Ab mollitia repudiandae quam, temporibus tempora officia optio, aperiam, ipsa facere repellendus itaque reiciendis accusamus, voluptate totam aliquam commodi nesciunt culpa sit unde. Tempora, alias, omnis. Expedita ipsam quisquam harum consequatur, corporis illum assumenda suscipit minima beatae nesciunt. Architecto quidem, odio nam facere mollitia unde blanditiis adipisci repellat recusandae pariatur ad sint aspernatur veritatis labore. Cum delectus, magnam officiis velit, vitae aut qui ipsam minus provident possimus molestiae doloremque obcaecati, labore. Minima iste officia vel quo possimus, et ut animi recusandae. Soluta at debitis placeat hic tempora provident doloribus tempore, voluptatum officia nihil nesciunt rerum beatae eligendi laborum quaerat, molestiae a, optio, aliquid neque non pariatur incidunt delectus? Quibusdam, veniam, perferendis. Doloremque perspiciatis nostrum, accusamus dolorem nam autem, sunt quidem facere suscipit magnam ab maiores, minus quos, est rem fugit incidunt. Repellendus, nostrum labore eveniet adipisci dicta esse totam tempore asperiores velit odit ab beatae, quibusdam, perferendis consequatur explicabo aliquid optio laborum. Tempore cumque est, officia quae nihil dolores eos magnam saepe, officiis, voluptates iste. Obcaecati, ut? Maxime id culpa tempore laboriosam dolorem, vero ducimus totam quae harum temporibus ipsam esse nam alias, saepe facilis. Beatae quam porro pariatur nobis incidunt rerum, tempora. Iusto repudiandae rem suscipit, fuga, qui dolore, assumenda ullam explicabo, consequuntur sit eaque ut accusantium. Accusantium magnam maxime iusto, eligendi accusamus amet, sunt nostrum beatae ipsam!
</p>
</div>
</div>
</body>
</html>
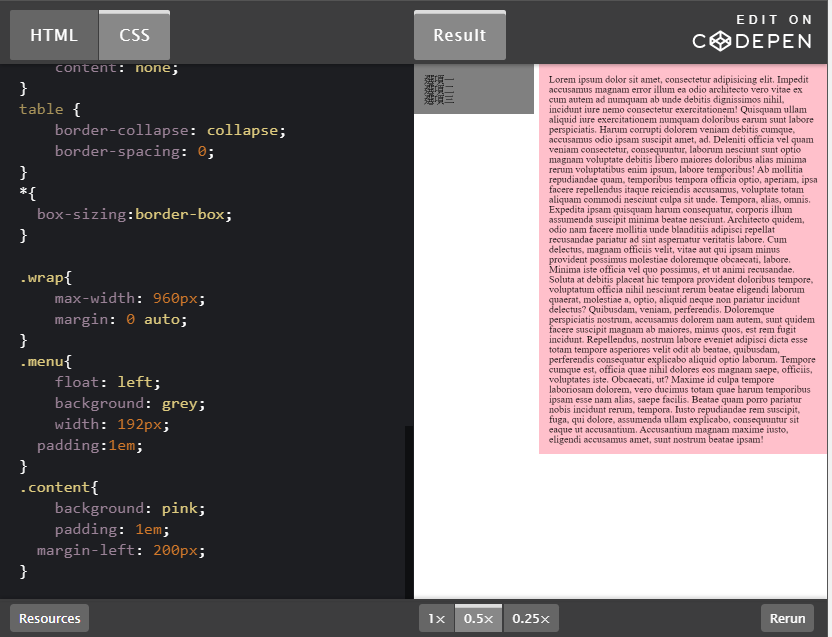
然後 CSS 的部分如下,同樣的.menu和.content,我們都設了{float: left;}讓他們可以橫向並排,並且width寬度我們都使用百分比(%)單位,分別設立了.menu寬度20%及.content寬度80%。
.wrap{
max-width: 960px;
margin: 0 auto;
}
.menu{
float: left;
background: grey;
width: 20%;
padding:1em;
}
.content{
float: left;
background: pink;
width: 80%;
padding: 1em;
}
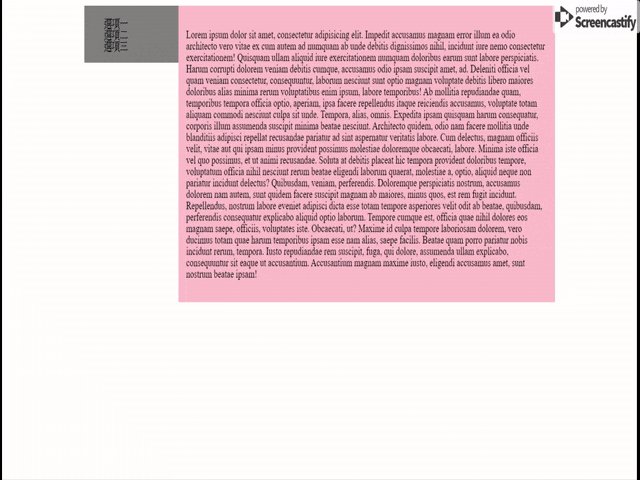
目前走到這裡,你的心中可以想像出來畫面會是什麼樣子嗎?
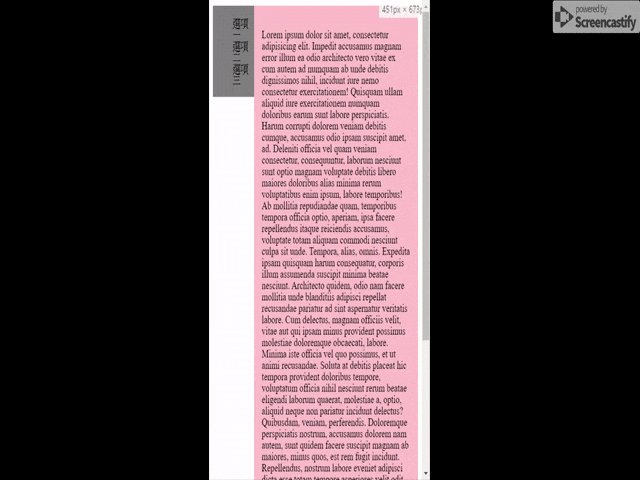
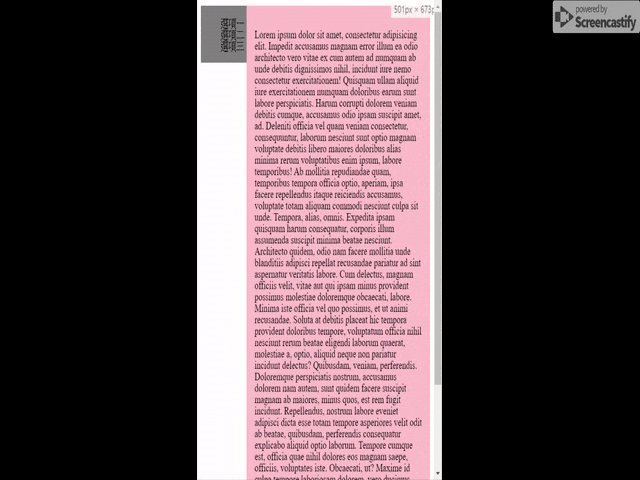
果然自由的縮放了,但是真的太自由了,左邊的.menu區塊整個縮到太小,裡面的<li>都看不到了,這不是我們要的瀏覽體驗。
現在我們來看看要怎麼樣讓左邊的欄位固定吧,來我們看一下 codepen。
HTML 的部分沒有任何改變,只有 CSS 進行調整,但我們先不看完整的 CSS 碼,我們先按照思緒往下走。
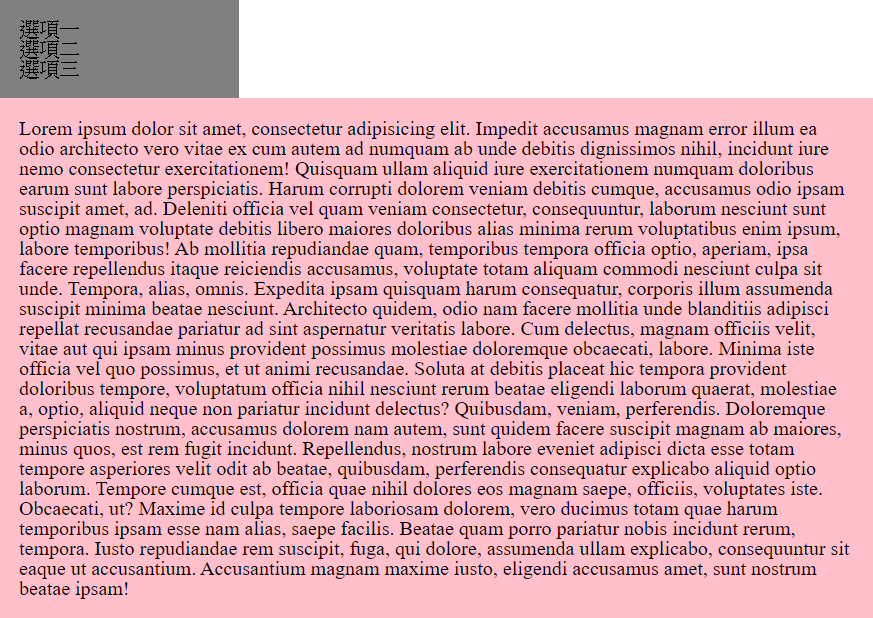
現在我們知道了,左邊的.menu我們希望它可以固定大小,而不要隨著瀏覽器縮放,所以我們先把它的width改成固定單位192px,右邊的.content要讓它可以縮放,所以我們維持百分比寬度,先這個樣子,但是一縮放我們發現網頁變成了這樣,瀏覽器縮小到960px後,.content完全被推擠了下來。
看來這不是我們要的樣子,再想想辦法,現在我們要利用網頁自適應的特性,所以我們先把.content內的{float:left}拿掉,並且將width取消,結果網頁變成這樣。
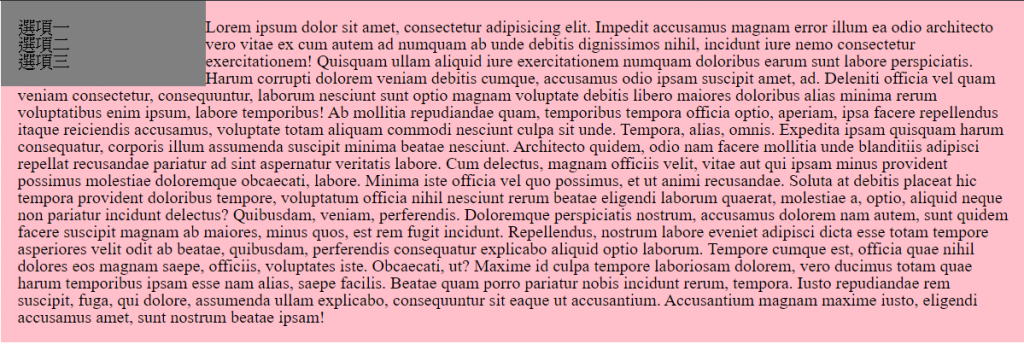
這樣還是不是我們要的樣子,沒關係,我們在.content再加一個{margin-left:200px},然後神奇的事情就發生了,我們看一下下面的效果,是不是已經是我們心裡想的那樣呢?
完整CSS碼如下,今天我們就介紹到這裡,下回見。
.wrap{
max-width: 960px;
margin: 0 auto;
}
.menu{
float: left;
background: grey;
width: 192px;
padding:1em;
}
.content{
background: pink;
padding: 1em;
margin-left: 200px;
}

網頁選單常見的是當screen.width縮到一定size時選單變成漢堡排 [三]
在手機上瀏覽比較不會怪怪的,不過漢堡排已經可以獨立講一篇了,
樓主可以在youtube或google搜尋'hamburger menu',
可以找到很多範例參考,例如:
https://www.youtube.com/watch?v=lYw-FE60Dws
![]()
您說的沒錯,後面的篇章會有排一個比較完整一點的版型介紹,但還是沒規劃漢堡選單,因為漢堡選單會牽扯到 jQuery,這次的鐵人文30天本來想先跳過jQuery,後面篇章直接進去 javaScript,但前幾天細算了一下,好像把Sass寫一寫就差不多完賽了,bootstrap 4 和 javaScript 大概也很難提到。
不過鐵人賽結束後,還是會找時間繼續發文的,本來就是自己的學習紀錄,漢堡選單有一天會出現的,呵呵~~
謝謝你對於我每篇文章的回覆與分享~
不客氣~ 教學相長的啦,
對了其實漢堡排也可用純CSS做,
例如:
http://www.web3d.url.tw/ITHELP/CSS_20190927/
或是上網搜 pure css hamburger menu 可以找到很多範例,
期待您後續的好文,加油!
謝謝你的分享,我剛剛研究了一下,我看看可不可以找一篇塞進去,呵呵~~
![]()